Embedding flickr photos on your Jekyll website
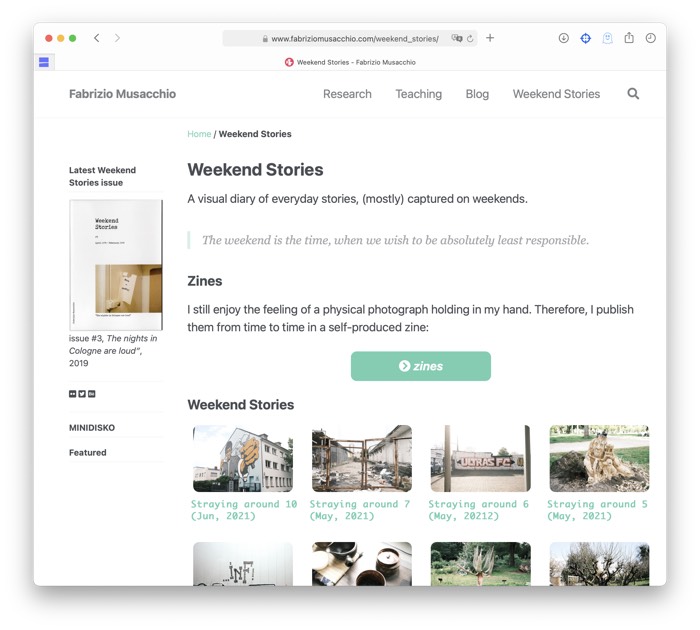
Of course you can keep the images that you embed on your Jekyll website in your website’s GitHub repository. However, in case you are a photography enthusiast and you’d like to use your website to showcase your photographs, you might reach a limitation by GitHub if you have a huge amount of images. At least that’s what I have experienced. In the past, I stored all images of my Weekend Stories in the website’s repository. This worked fine until I reached a certain amount of images and total files size. Since then, GitHub Actions stopped building and deploying the website and I couldn’t update it anymore. I was therefore forced to find another solution, and I found one.

Jekyll-flickr-photoset plugin
In parallel to my website, I usually post my images on flickrꜛ. So I thought, I just relink the images on my website to the image versions on flickr, and delete the versions on GitHub. A good idea at first glance – but setting the relinks manually for each and every image would have been extremely tedious. I therefore searched for any existing Jekyll plugin or script that would do the job for me automatically. I found it: the jekyll-flickr-photosetꜛ plugin by Jérémy Benoistꜛ (see it in action). This plugin, written in ruby, automatically downloads all links of entire flickr photosets and embeds them on the desired Jekyll page via a Liquid tag. Here is everything what you need, if you’d like to use that plugin also on your website as well (or follow the instructions from the GitHub repository).
Installation
- Install
flickraw, a library for accessing the flickr API:
gem install flickraw - Get a flickr API keyꜛ.
- Create an empty “flickr.rb” file and insert the following codeꜛ:
require 'flickraw' FlickRaw.api_key="... Your API key ..." FlickRaw.shared_secret="... Your shared secret ..." token = flickr.get_request_token auth_url = flickr.get_authorize_url(token['oauth_token'], :perms => 'delete') puts "Open this url in your process to complete the authentication process : #{auth_url}" puts "Copy here the number given when you complete the process." verify = gets.strip begin flickr.get_access_token(token['oauth_token'], token['oauth_token_secret'], verify) login = flickr.test.login puts "You are now authenticated as #{login.username} with token #{flickr.access_token} and secret #{flickr.access_secret}" rescue FlickRaw::FailedResponse => e puts "Authentication failed : #{e.msg}" end - Enter in the
FlickRaw.api_keyandFlickRaw.shared_secretvariable respectively theapi_keyandshared secretpreviously generated on the flickr website. - Launch the script via
ruby -rubygems flickr.rband follow the instructions.
- Insert the received
access_tokenandaccess_secretalong with theapi_keyandshared_secretinto the “_config.yml” file of your website via:
flickr: cache_dir: "./_cache/flickr" api_key: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx shared_secret: xxxxxxxxxxxxxxxx access_token: xxxxxxxxxxxxxxxx-xxxxxxxxxxxxxxxx access_secret: xxxxxxxxxxxxxxxx- In the cache folder, all image references from each photoset are stored. This saves time when we regenerate posts.
Usage
To insert all images of a certain photoset, insert the following Liquid tag on the desired page:
{% flickr_photoset 12345678901234567 %}
where
12345678901234567is the flickr photoset ID, that can be extracted from the photoset’s url (e.g., http://www.flickr.com/photos/j0k/sets/72157624158475427/)
You can even add some arguments to the tag,
{% flickr_photoset 12345678901234567 "Square" "Medium 640" "Large" "Site MP4" %}
where
"Square"defines the size for the thumbnail image,"Medium 640"is the size for the displayed image,"Large"is the size for the opened image, and"Site MP4"is the format for the video in case the photoset includes a video.
More sizes can be found hereꜛ.
Manually embedding flickr images: Best practices
When manually embedding flickr images by using flickr’s share functionality, you can choose between different sizes of the image. In the past, I didn’t put too much thought into the size, and I always went for the largest available one, “original” (suffix _o). However, I recently noticed, that flickr seems to clean up theirs caches from time to time, and many of the images that I embedded on my website have become unavailable. Being shocked, I started to investigate the issue. I found out that the _o size is not always the best choice, and that there are other sizes that are more reliable and better suited for web display.
Here is a general overview of the most common flickr image sizes and their use cases I could find:
| Suffix | Size name | Max dimensions | Common use case |
|---|---|---|---|
_s |
Small Square | 75x75 pixels | Tiny thumbnails, minimal detail needed |
_q |
Large Square | 150x150 pixels | Larger thumbnails |
_t |
Thumbnail | 100 pixels on long side | Previews or icons |
_m |
Small | 240 pixels on long side | Small web previews |
_z |
Medium 640 | 640 pixels on long side | Web display, low-bandwidth situations |
_c |
Medium 800 | 800 pixels on long side | Larger web display |
_b |
Large | 1024 pixels (sometimes 2048) | Default for larger web display |
_h |
Medium 1600 | 1600 pixels on long side | High-quality web display |
_k |
Large 2048 | 2048 pixels on long side | High-resolution display |
_o |
Original | Full resolution | Archival or print-quality |
Why avoid using _o for web embedding
Flickr may archive original-sized images (_o) if they are older or infrequently accessed. This is likely part of their backend storage optimization, and it can result in temporary unavailability of these images. When this happens, embedded links using _o may break, leading to missing images on your website. Additionally, _o images are typically much larger in file size, which can significantly slow down page load times.
Best practices
At the moment, my personal favorite has become a combination of _k and _b sizes, where I use _k for the linked zoomed version and _b for the inline image, e.g.
<a href="https://live.staticflickr.com/65535/53915970799_954cc8a4b7_k.jpg"
title="image title.">
<img src="https://live.staticflickr.com/65535/53915970799_954cc8a4b7_b.jpg"
width="100%" alt="image alt text."/></a>
This method has works well for me at the moment, ensuring my images remain accessible and load efficiently. I recommend experimenting with _b and _k sizes for your own website to find the perfect balance between quality and reliability. If flickr changes its caching practices in the future, I’ll update this post with new findings.











comments